在数字化设计领域,SVG(可缩放矢量图形)凭借其无损缩放、文件轻量、代码可编辑等特性,成为网页开发、UI设计及品牌视觉的首选格式。面对海量资源平台与复杂的获取场景,如何高效筛选优质素材并规避潜在风险?本文系统性梳理了全球主流免费SVG资源库的核心优势,解析从下载到应用的全流程技巧,并结合安全实践与未来趋势,为设计师与开发者提供专业指南。
一、全球优质SVG资源库全景解析

针对不同设计需求,以下平台覆盖了品牌图标、插画素材、数据可视化组件等多元场景:
1. 综合性矢量图库
- SVG Repo:超过40万免费矢量资源,支持按关键词/分类筛选,开放商业授权
- Flaticon:1000万+单色平面化图标,支持PNG/SVG/Webfont多格式导出,含在线调色工具
- Iconfont:阿里巴巴团队打造,集成1600万图标,提供图标管理/团队协作/多端适配服务
2. 垂直领域工具库

- Feather Icons:233个极简开源图标,基于24×24网格标准化设计,支持React/Vue组件调用
- Undraw:动态插画库,可自定义主色调,适用于登录页/应用场景说明
- Humaaans:可组装人物矢量图,支持发型/服装/动态参数化调整
3. 智能生成平台
- 即时设计:集成AI绘画引擎,通过文字生成定制矢量图,支持在线编辑与Sketch/PNG多格式导出
- ICONSVG:在线参数化设计工具,可调整线条粗细/圆角/配色生成个性化图标
二、高效获取技术链:从下载到应用
1. 精准下载方法论
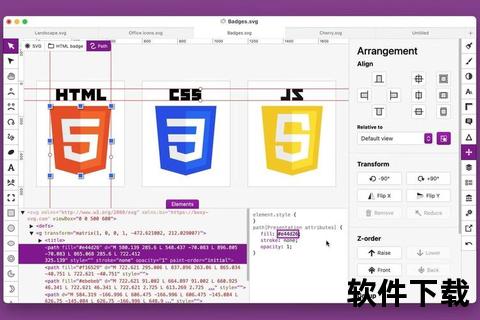
浏览器原生操作流程:
- 右键目标SVG图像,选择“检查”打开开发者工具
- 定位
标签,右键选择“Copy element”复制完整代码 - 新建文本文件,粘贴代码后修改后缀为.svg
- 使用Illustrator/Sketch等专业工具验证文件完整性
扩展程序增强方案:
安装SVG Gobbler扩展后,可直接在浏览器中批量导出页面SVG资源,支持格式转换与云端同步。
2. 企业级应用规范
- 版权声明:部分平台(如Icons8)要求免费用户注明来源,需在页脚添加授权标识
- 性能优化:通过SVGO等工具压缩代码,移除冗余元数据,平均体积缩减率达60%
- 动态交互:利用
三、安全防护与风险规避
1. 恶意代码检测机制
- 脚本注入防范:上传前使用XML验证工具筛查
南昌子泰信息科技有限公司 版权所有适用《知识共享 署名-非商业性使用-相同方式共享 3.0》协议-中文版
页面加载时长:0.159 秒 数据库查询:14 次 占用内存:3.36 MB
Powered By Z-BlogPHP. 网站地图 赣ICP备2023003967号-20 本站内容仅供参考,期待与您共同成长!